Overview
With ad failover turned on, when Brightcove Player detects an ad blocker present in the browser the player will automatically request an SSAI stream. Otherwise, it will use IMA ads.
Caveats
- Ad blocker detection is very reliable, but not 100%.
- Customers using this feature must be using Dynamic Delivery.
- Only IMA and SSAI plugins are supported (no FreeWheel).
Player sample
Here is a sample player configured with IMA3 ads which will auto-failover to server-side ads when an ad blocker is detected in the browser.
-
Without ad blocker
If you run the Codepen sample below in a browser without an ad blocker, you should see a DFP inline skippable ad by Google. This is the IMA3, client-side pre-roll ad:

-
With ad blocker
If you run the Codepen sample below in a browser with an ad blocker, you should see a Brightcove guide to digital marketing ad. This is the Server-side ad (SSAI) as defined in our ad configuration:

Try running the Codepen sample below with and without an ad blocker.
See the Pen SSAI Auto-Failover by Brightcove Learning Services (@rcrooks1969) on CodePen.
Getting started
To play server-side ads from Video Cloud, you must follow these steps:
Create an ad configuration
The ad configuration defines various aspects of SSAI playback, including ad calls, beacons, and other configuration options. Your ad response can be VAST, VMAP or DFP Ad Rules. To create an ad configuration, follow these steps:
-
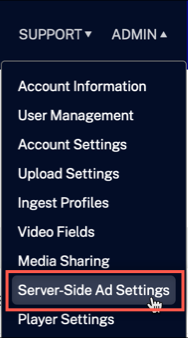
In Video Cloud Studio, expand the ADMIN menu and select Server-Side Ad Settings.

Ad configuration admin -
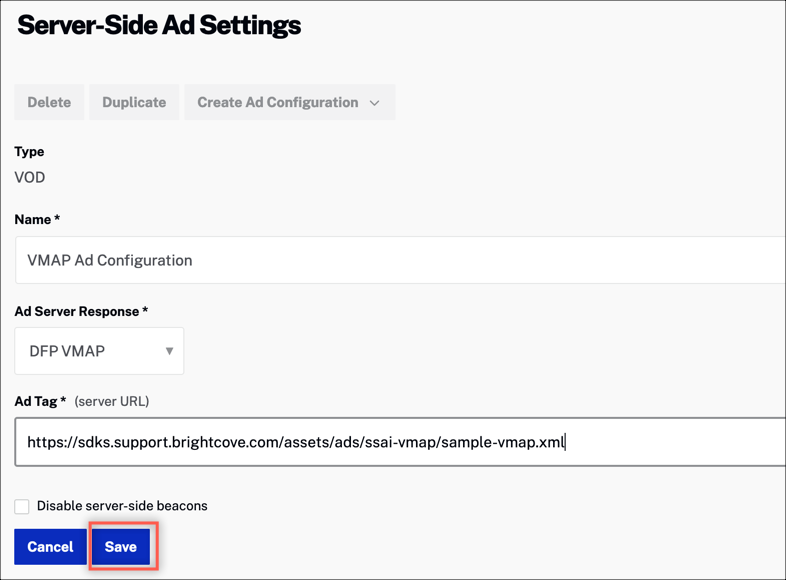
Add information for your ad configuration and select Save.

Ad settings
For details, see the Configuring Server-Side Ad Settings document.
To create an ad configuration using the SSAI API, see the Video Cloud SSAI Ad Config API document.
Create a Brightcove player
Create a new Brightcove player using Video Cloud Studio. For details, see the Quick Start: Creating and Styling a Player document.
Implementing auto-failover using Studio
The easiest way to configure your player for auto-failover ads is with Video Cloud Studio. Once you have created an ad configuration and player, then you are ready to configure the player for auto-failover as follows:
- Open the PLAYERS module and locate the player to which you want to add advertising functionality.
- Select the link for the player to open the player's properties.
- Select Advertising in the left navigation menu.
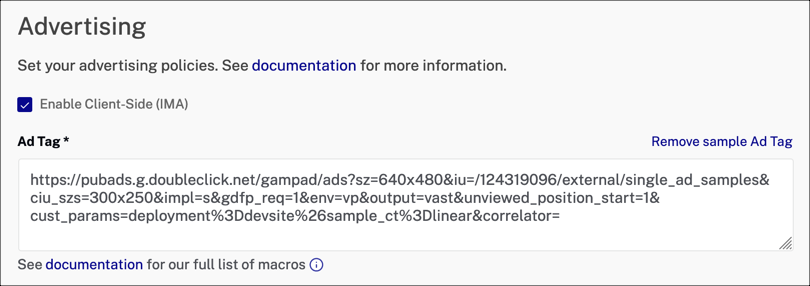
- Check the Enable Client-Side (IMA) checkbox.
-
Include the URL for your IMA Ad Tag. For this example, we will use the sample Ad Tag URL.

Enable client-side ads For details about the player advertising properties, see the Configuring Player Advertising using the Players Module document.
-
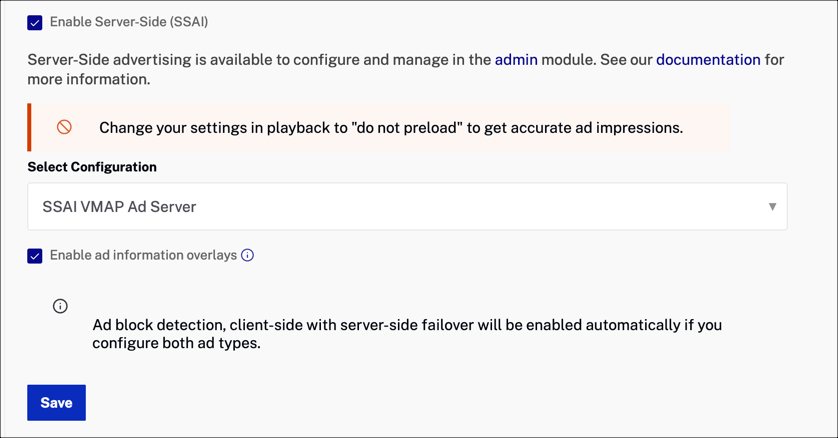
Check the Enable Server-Side (SSAI) checkbox.
- From the Select Configuration dropdown menu, select the ad configuration that you would like to associate with this player.
- If you want overlays to display over your ads, check the Enable ad information overlays checkbox. This includes "Learn More" and ad count down overlays.
-
Ad block detection with server-side ad failover is enabled automatically when you enable both client-side and server-side ads.

SSAI advertising in Players module - Select Save.
-
To publish the player, select Publish & Embed > Publish Changes.
That's all you need to do to enable auto-failover for your player.
If you are writing custom code
If you want to write integration code against a player using the ad failover feature, there is an additional consideration. Generally the Brightcove player operates under what we call "the synchronous contract", but when using ad failover, we have to break that contract because ad block detection cannot reliably happen in a synchronous manner. Because of this, custom scripts that you are writing that interact with the player may execute before player has actually been created.
We recommend getting around this problem by using Videojs hooks. Hooks allow an integrator to hook into the creation lifecycle of a player. In this case, the setup hook is the one that is needed.
For example, see the code fragment below:
<video-js id="example"></video-js>
<script src="//players.brightcove.net/.../index.min.js"></script>
<script>
videojs.hookOnce('setup', (player) => {
player.on('play', () => player.log('play requested'));
});
</script>Play a video with ads
Any video that you retrieve from Video Cloud that has been ingested with Dynamic Delivery, will include the client-side IMA ads when no ad blocker is detected. When an ad blocker is detected, your video will include server-side ads specified in the VMAP file in your ad configuration. Note that the video needs to have an audio track associated with it for SSAI to work.